Cara Menambahkan Title, Alt dan Deskripsi Pada Gambar Blog
Tuesday, 29 November 2016
6 Comments
Selain sebagai ilustrasi untuk memperjelas, gambar juga bisa kita gunakan untuk mendapatkan traffic dari google, karena tidak sedikit orang yang men search di google bukan untuk membaca, melainkan untuk melihat gambar.
Menambahkan title atau alt dan deskripsi pada gambar merupakan sebuah upaya untuk mengoptimalkan nilai SEO, tentunya gambar agar lebih mudah tayang di halaman pertama pencarian karena di nilai sangat relavan oleh search engine.
Tujuan dan Keuntungan Menambahkan Title, Alt dan Deskripsi pada Gambar Blog
- Membuat Post lebih SEO Friendly
- Menjelaskan Informasi Gambar
- Membuat Pengunjung terkesan
- Memberikan kepada Search Engine tentang info gambar di post kamu
Cara Menambahkan Title dan Alt Pada Gambar
Jika kamu ngeblog diblogger, maka kamu tidak perlu menambahkan manual melalui edit html, cukup gunakan fitur yang di sediakan oleh blogger untuk menambahkan title dan alt pada gambar. Silahkan lihat panduan dibawah ini.
1. Buka halaman posting dan tambahkan gambar yang ingin kamu gunakan.
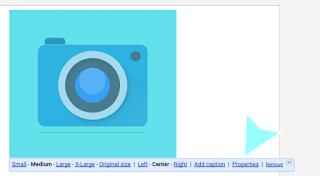
2. Tekan gambar 1x lalu tekan teks Properties
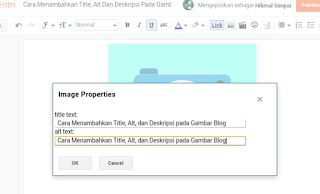
3. Setelah kamu menekan teks Properties kamu akan menjunpai jendela baru Image Properties, maka maka masukkan lah title dan alt yang kamu inginkan pada gambar yang kamu gunakan dan tekan ok.
1. Buka halaman posting dan tambahkan gambar yang ingin kamu gunakan.
2. Tekan gambar 1x lalu tekan teks Properties
3. Setelah kamu menekan teks Properties kamu akan menjunpai jendela baru Image Properties, maka maka masukkan lah title dan alt yang kamu inginkan pada gambar yang kamu gunakan dan tekan ok.
Cara Ke 2 untuk Non Blogger
Cara ini membutuhkan kode html, jadi saat kamu munggunakan cara ini alihkan ke mode HTML atau Source terlebih dahulu post yang sedang kamu buat dan setelah selesai menambahkan title dan alt, baru kamu alihkan ke mode biasa lagi (compose).
1. Upload gambar ke cloud kesayangan kamu, dan simpan link gambar kamu.
2. Gunakan kode di bawah ini untuk menambahkan gambar.
<div class="separator" style="clear: both; text-align: center;">
<a href="link-gambar" imageanchor="1" style="margin-left: 1em; margin-right: 1em;"><img alt="Masukkan Alt nya" border="0" height="194" src="link-gambar" title="Masukkin Title nya " width="320" /></a></div>Cara Menambahkan Deskripsi
Deskripsi yang di masukkan pada gambar ini lebih tepatnya adalah caption, yaitu teks di bawah gambar.
1. Buka halaman posting dan tambahkan gambar yang ingin kamu pasang.
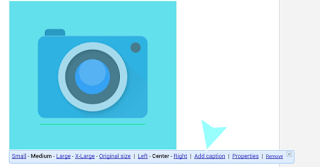
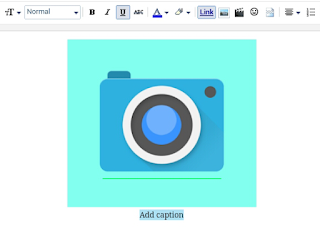
2. Tekan gambar 1x lalu tekan teks Add Caption.
3. Ganti teks Add Caption dengan teks yang ingin kamu gunakan.
Sekarang gambar sudah di optimasi seo nya, yaitu menambahkan alt dan title pada gambar yang kamu tambahkan pada postingan blog, dan seo kamu akan meningkat dengan menambahkan title dan alt pada gambar.




Saya se7 dengan postingan anda :)
ReplyDeleteMantap Gan. http://www.mediaselayar.com
Deletesetuju gan.. mantap
ReplyDeletehttp://remote9.blogspot.com
Terimakasih gan infonya sangat membantu, Maaf barang kali ada yg membutuhkan refill tinta toner printer bisa dituju ke link http://www.multitonerindo.com/ http://www.refilltonerprinter.com/ https://serviceprinterblog.wordpress.com/
ReplyDeleteterimakasih gan,sangat lengkap dan membantu,kunjungi juga blog saya
ReplyDeletewww.maspras21.blogspot.com
keren bang, boleh kunjungi blig saya juga https://kualitasjos.blogspot.com/ , terima kasih
ReplyDelete